How to convert a website into Figma file - Step by step tutorial
As a designer, you've likely faced those moments when inspiration seems just out of reach. You stare at a blank Figma canvas, willing creativity to strike, but instead find yourself stuck in a creative rut. Sound familiar? You're not alone.
One of the biggest challenges designers face is the time-consuming process of finding inspiration and then designing from scratch. Hours can slip away as you browse through countless websites, trying to spark that creative flame. And once you do find something inspiring, translating that into your own unique design can feel like starting from square one.
This is where the ability to convert website to Figma becomes a game-changer. Imagine being able to directly convert any inspiring design you stumbled upon right into your Figma workspace. No more squinting at screenshots or painstakingly recreating elements by hand. By learning how to convert website into Figma, you're essentially giving yourself a head start on every project.
But it's not just about copying designs. Converting websites to Figma allows you to:
- Break through creative blocks: When you're stuck, having real-world examples right in your workspace can help jumpstart your creativity.
- Save time: Instead of recreating elements from scratch, you can modify existing components, speeding up your design process significantly.
- Learn from the best: By importing well-designed websites into Figma, you can study their structure, layout, and design choices up close.
- Create more accurate mockups: When redesigning an existing site, being able to import the current version into Figma ensures you're working with the most up-to-date information.
- Collaborate more effectively: Sharing inspiration with your team becomes easier when you can directly import examples into your shared Figma files.
The challenge, of course, has always been how to efficiently convert websites to Figma files without losing quality or spending hours on the process. That's where tools like Web To Figma come in, offering a solution that addresses these pain points head-on.
By learning how to convert a website to Figma, you're not just adding another tool to your belt – you're fundamentally changing how you approach the design process. It's about working smarter, not harder, and giving yourself the best possible starting point for every project.
Table of Contents
- Introduction
Web To Figma: A Game-Changing Solution
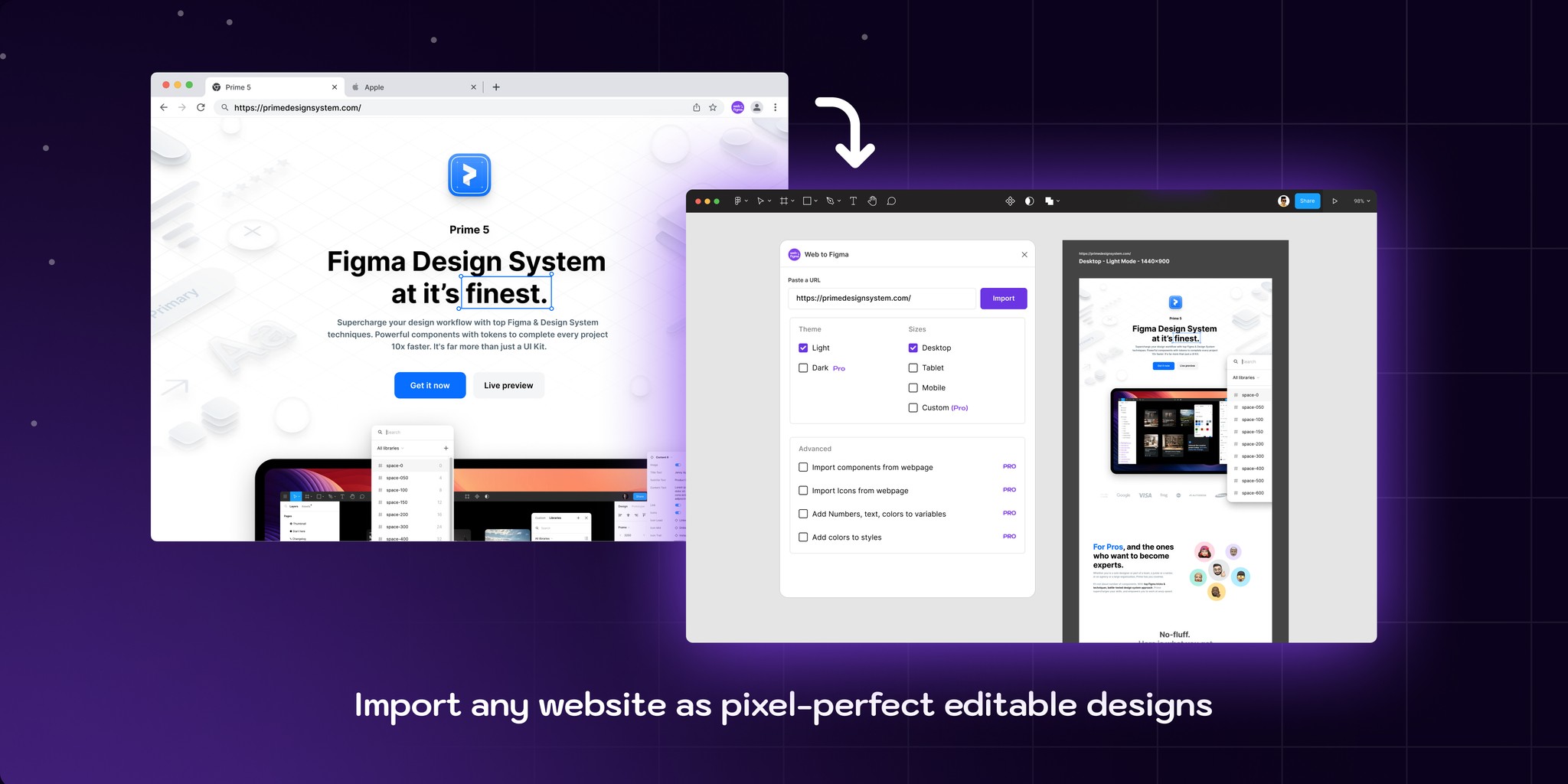
How it works?
Advanced Features of Web To Figma
Web To Figma vs. Traditional Methods
Streamlining Your Design Workflow with Web To Figma
Real-world Applications
Conclusion
Advanced Features of Web To Figma
While the basic functionality of Web To Figma is powerful on its own, the tool offers several advanced features that take your ability to convert websites into Figma to the next level. These features provide deeper insights into responsive design, enhance your workflow, and give you more control over the imported elements.
Multiple Viewport Sizes: One of the standout features of Web To Figma is its ability to capture designs at different viewport sizes. When you're about to import a website to Figma, you can choose from preset sizes:
- Desktop (typically 1440px wide)
- Tablet (often 834px wide)
- Mobile (usually 375px wide)
This feature is invaluable for understanding how websites adapt to different screen sizes. By capturing the same site at multiple viewports, you can study responsive design techniques and easily incorporate them into your own projects.
Light and Dark Themes: Many modern websites offer both light and dark modes. Web To Figma allows you to capture both versions of a site, giving you insight into color scheme adaptations. This feature is particularly useful when designing apps or websites that need to support multiple themes.
Auto Layout: When you convert a website into Figma using this tool, it attempts to preserve the layout structure of the original design. In many cases, it can even convert certain elements to use Figma's Auto Layout feature. This means that the imported designs are not just static - they're flexible and easily adaptable, saving you time when you need to modify layouts.
Styles and Components Import: Web To Figma doesn't just copy visuals - it also attempts to import styles and components from the original website. This includes:
- Color styles: The tool identifies and creates color styles based on the website's color scheme.
- Text styles: Font choices, sizes, and styles are often preserved and created as Figma text styles.
- Components: Repeated elements on a page are often imported as components, making it easy for you to reuse and modify them in your designs.
This feature significantly reduces the time needed to set up a new design system based on your imported inspiration.
By leveraging these advanced features, you're gaining deep insights into how websites are designed and built. Whether you're studying responsive techniques, exploring theme variations, or looking to quickly set up a new design system, these features of Web To Figma provide you with the tools you need.
The ability to import websites to Figma with this level of fidelity and flexibility transforms how you can learn from and iterate on existing designs. It bridges the gap between inspiration and implementation, allowing you to spend less time on tedious recreation and more time on creative design work.
Web To Figma vs Traditional Methods
Now that we've seen how Web To Figma compares to traditional methods, let's explore how this tool can significantly streamline your design workflow. By leveraging Web To Figma to convert websites into Figma files, you can enhance two critical aspects of your process: efficient inspiration gathering and faster prototyping and iteration.
The above table provides a clear, side-by-side comparison of Web To Figma with traditional methods across various aspects of the design workflow. It highlights the significant time savings and workflow improvements that come with using Web To Figma to convert websites into Figma files.
The comparison emphasizes how Web To Figma streamlines the process of importing website designs to Figma, preserving accuracy and structure while saving designers considerable time. This allows for faster iteration and more focus on creative design work rather than tedious recreation
Streamlining Your Design Workflow with Web To Figma
To truly appreciate the value of Web To Figma, it's worth comparing it to traditional methods of gathering web design inspiration and converting websites into Figma files. Let's explore how this tool stacks up against conventional approaches.
Efficient Inspiration Gathering:
Web To Figma transforms how you collect and organize design inspiration:
- Instant Capture: See a website element you like? Capture it instantly. No need to screenshot, save, and organize separately.
- Organized Collections: Create themed collections like "E-commerce Checkouts" or "Blog Layouts". This systematic approach helps you build a comprehensive design library over time.
- Contextual Inspiration: When you import a website to Figma, you're not just getting a static image. You're importing an interactive, editable design. This allows you to understand the context and structure of the inspiration, not just its surface appearance.
- Collaborative Inspiration: Share your collections with team members, fostering a culture of collaborative learning and inspiration.
- Always Accessible: Your inspiration is always just a click away in Figma, eliminating the need to switch between different tools or dig through folders of screenshots.
Faster Prototyping and Iteration:
Web To Figma doesn't just help you gather inspiration—it accelerates your design process:
- Rapid Prototyping: Start with a fully-formed design structure instead of a blank canvas. This jumpstarts your prototyping process, allowing you to iterate on existing patterns rather than creating everything from scratch.
- Learning by Doing: By working with imported designs, you can learn new techniques and approaches hands-on. Deconstruct and reconstruct designs to understand them deeply.
- Design System Building: Use imported color styles, text styles, and components as a starting point for your own design system. This can significantly speed up the process of establishing a cohesive design language for your project.
- Responsive Design Testing: With the ability to import designs at multiple viewport sizes, you can quickly set up and test responsive layouts.
- Client Presentations: Quickly mock up design directions by combining elements from various inspirations. This can help you communicate ideas to clients more effectively and earlier in the process.
By using Web To Figma to streamline these aspects of your workflow, you're not just saving time—you're fundamentally changing how you approach design. Instead of getting bogged down in recreation and basic setup, you can focus more on creative problem-solving and design refinement.
This tool bridges the gap between inspiration and implementation, allowing you to move seamlessly from "I like that design" to "I'm iterating on that design in Figma." It's about working smarter, not harder, and giving yourself the best possible starting point for every project.
Real-world Applications
Let's explore how Web To Figma can be used to enhance your design process for specific website elements that designers frequently work on.
Landing Page Design:
When crafting a compelling landing page, Web To Figma becomes an invaluable tool:
- Capture and import landing pages from industry leaders to study their layout structures.
- Analyze how different brands balance text and visuals in their above-the-fold content.
- Compare multiple landing pages side-by-side in Figma to identify common patterns and unique approaches.
Icon Inspirations:
Creating a cohesive icon set becomes easier with Web To Figma:
- Import icon sets from various websites to explore different styles and themes.
- Study how brands maintain consistency across their icon families.
- Analyze the use of color, line weight, and negative space in effective icon designs.
Footer Design:
Optimize your footer designs by using Web To Figma to:
- Capture footers from popular websites to study content organization and hierarchy.
- Analyze how different industries structure their footer information.
- Compare mobile footer designs to understand responsive footer patterns.
Component Design:
Enhance your component library using Web To Figma:
- Import UI kits from design-forward websites to study their component structures.
- Analyze how components like cards, modals, or forms are built across different sites.
- Study the states of interactive components by importing hover and active states.
Pricing Page:
Create effective pricing pages by leveraging Web To Figma:
- Import pricing tables from successful SaaS companies to study their layout and content structure.
- Analyze how different brands highlight their recommended plans.
- Study the use of visual cues and typography to differentiate pricing tiers.
Header Navigation:
Optimize your site's navigation by using Web To Figma to:
- Capture header designs from top e-commerce sites to study category organization.
- Analyze how content-heavy sites structure their mega menus.
- Compare mobile navigation patterns across different industries.
CTA Button Design:
Craft compelling call-to-action buttons with insights from Web To Figma:
- Import CTA buttons from high-converting landing pages to study their design.
- Analyze the use of color, size, and placement in effective CTA designs.
- Compare how CTAs change across different sections of a website.
Logo Design & Inspirations:
Kickstart your logo design process with Web To Figma:
- Capture logos from brands in your client's industry for inspiration.
- Study how logos are adapted for different placements on a website (header, footer, favicon).
- Analyze how responsive websites adapt their logos for mobile views.
In each of these scenarios, Web To Figma allows you to convert websites into Figma files, providing you with interactive, editable design elements. This approach offers several advantages:
- Deep Analysis: Instead of just looking at static images, you can dissect layers, examine spacing, and understand the structure of effective designs.
- Efficient Iteration: Start your designs with proven structures, saving time and allowing for quicker iterations.
- Trend Awareness: Easily keep up with design trends by regularly importing and studying current web designs.
- Responsive Design Study: Import designs at multiple breakpoints to understand how elements adapt across devices.
- Design System Building: Use imported elements as references to build comprehensive, coherent design systems.
Remember, the goal isn't to copy these designs outright, but to use them as a springboard for your own creativity. By leveraging Web To Figma in these ways, you're not just designing – you're engaging in active learning and informed iteration, ultimately leading to more effective and polished designs.
Conclusion
Web To Figma offers designers a powerful way to convert websites into Figma files, transforming how we gather inspiration and kickstart our design process. By enabling direct import of web designs into Figma, this tool eliminates the tedious task of manual recreation, allowing designers to focus more on creative problem-solving and iteration. From crafting landing pages to designing intricate icons, Web To Figma provides a seamless bridge between web browsing and design implementation.
However, it's crucial to remember that Web To Figma is a springboard for creativity, not a shortcut to finished designs. Its true value lies in how it enables designers to learn from existing work, understand current trends, and efficiently build upon proven design patterns. By incorporating this tool into your workflow, you're equipping yourself to create more informed, effective designs while significantly reducing the time spent on initial setup and recreation. Ultimately, Web To Figma empowers designers to work smarter, fostering a more fluid and intuitive design process.