25 Inspiring Website Navigation Designs for UI/UX Designers
In the ever-evolving world of web design, website navigation examples play a crucial role in shaping user experience and determining the success of a site. As designers, we're constantly seeking inspiration and innovative approaches to create intuitive, visually appealing navigation systems. This comprehensive guide will explore 25 outstanding website navigation examples, delving into best practices and offering insights to help you elevate your design game.
Table of Contents
These 25 website navigation examples showcase a range of approaches to creating intuitive, visually appealing navigation systems. By studying these designs and using tools like the Web to Figma plugin, you can quickly adapt and implement similar navigation styles in your own projects. This powerful plugin allows you to convert any website navigation you find inspiring into an editable Figma file component within seconds. It's an invaluable resource for quickly adapting and implementing great website navigation designs
Website Navigation Best Practices
Based on the website navigation examples we've explored, let's summarize some key best practices for creating effective navigation:
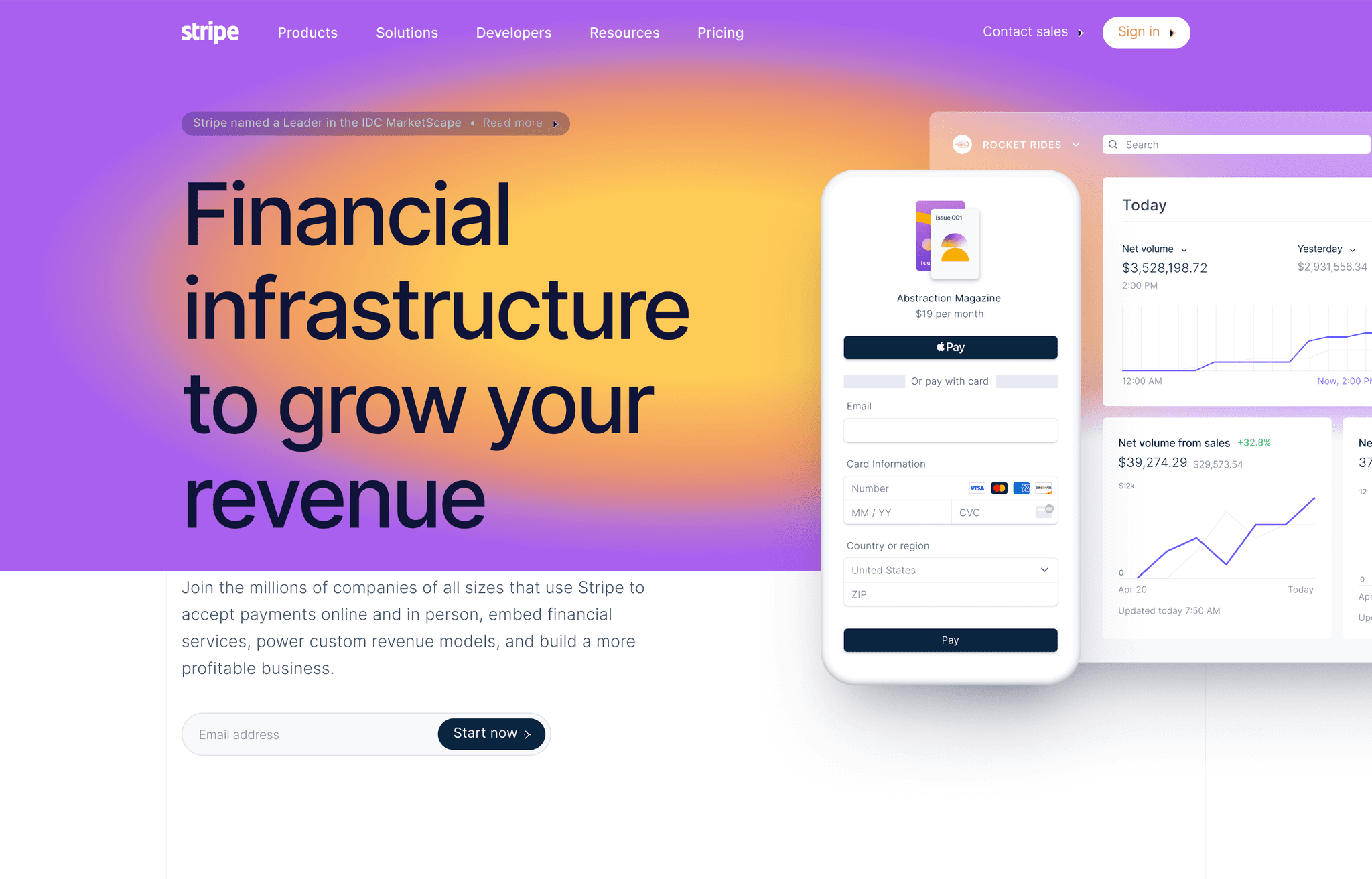
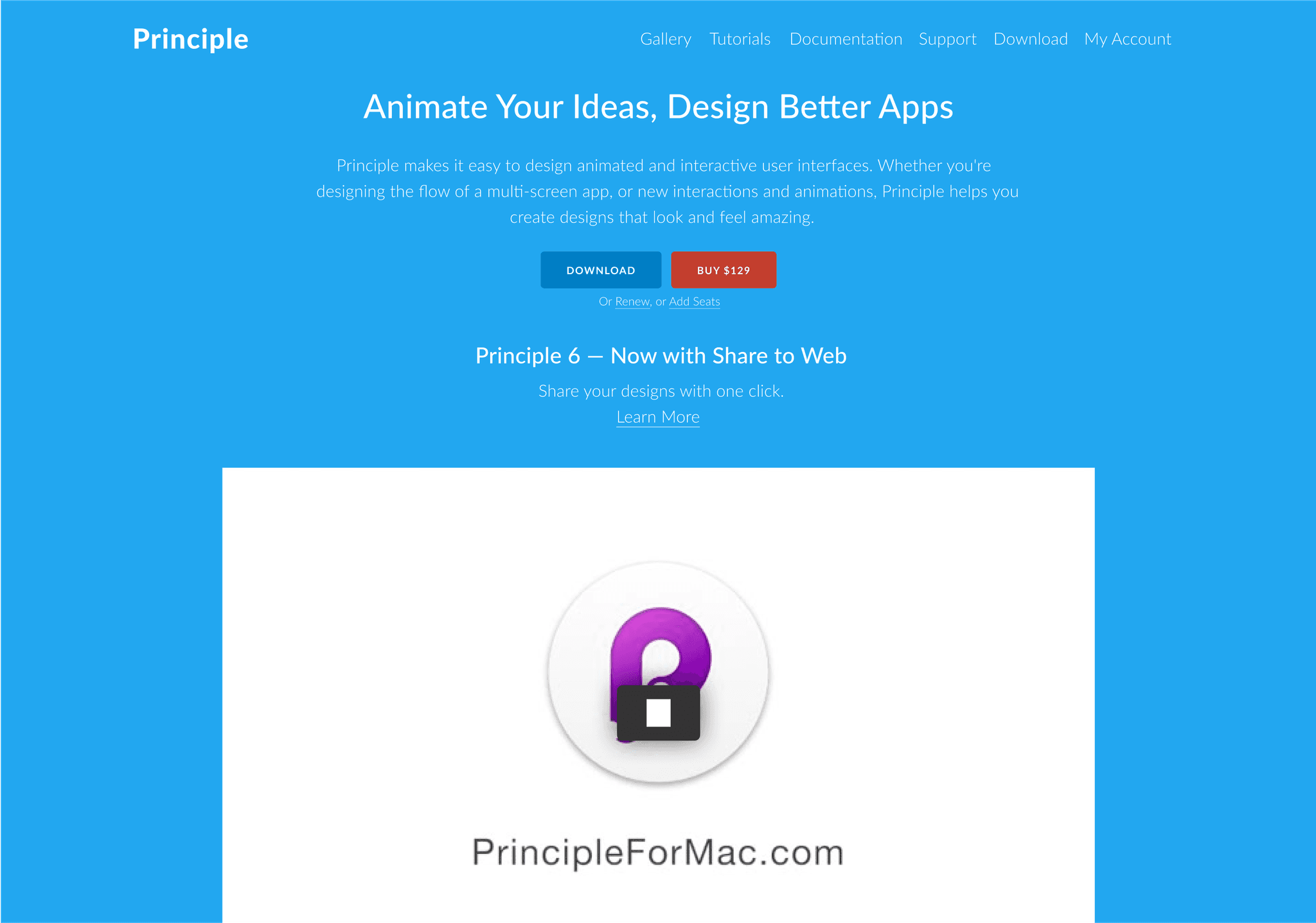
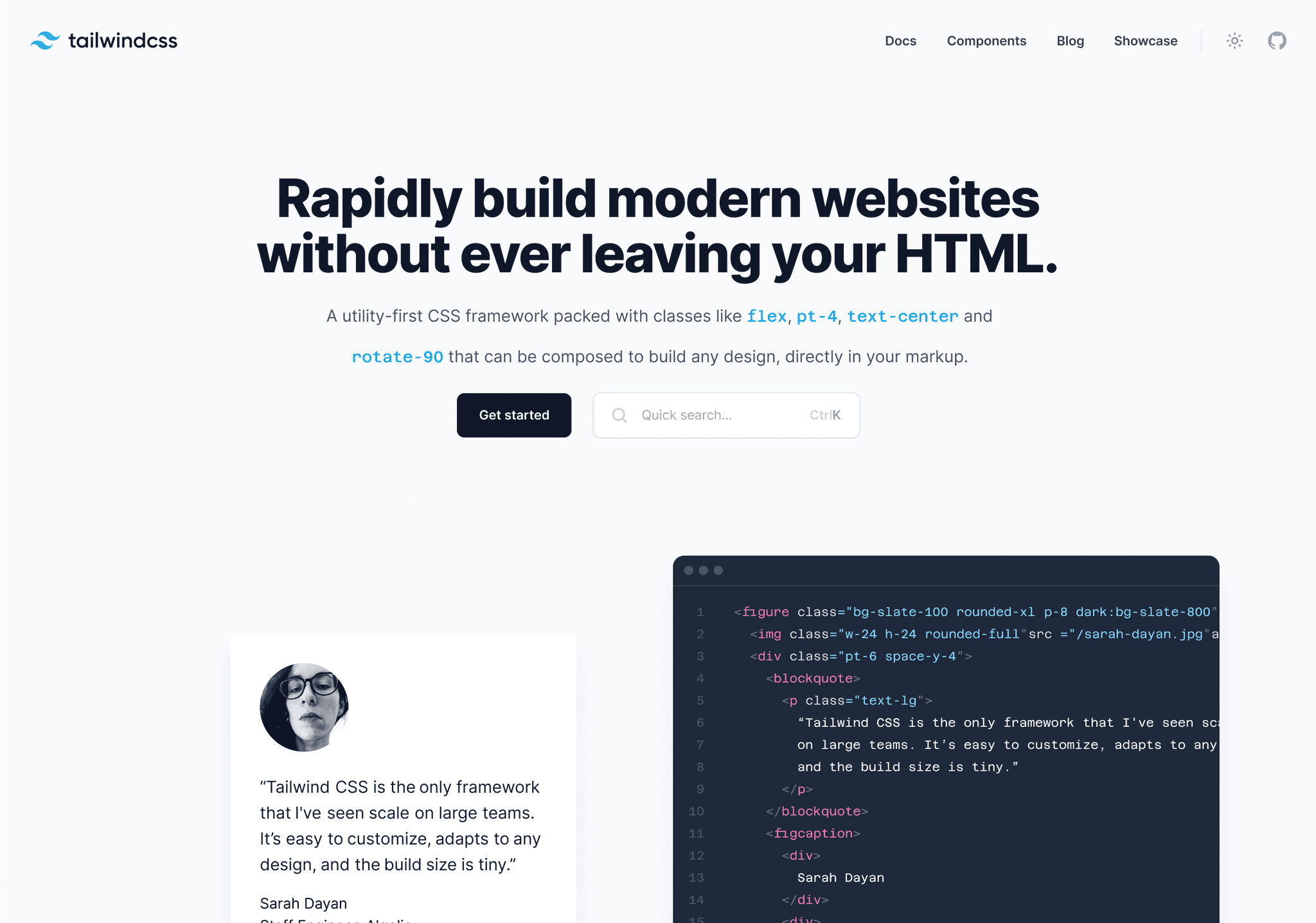
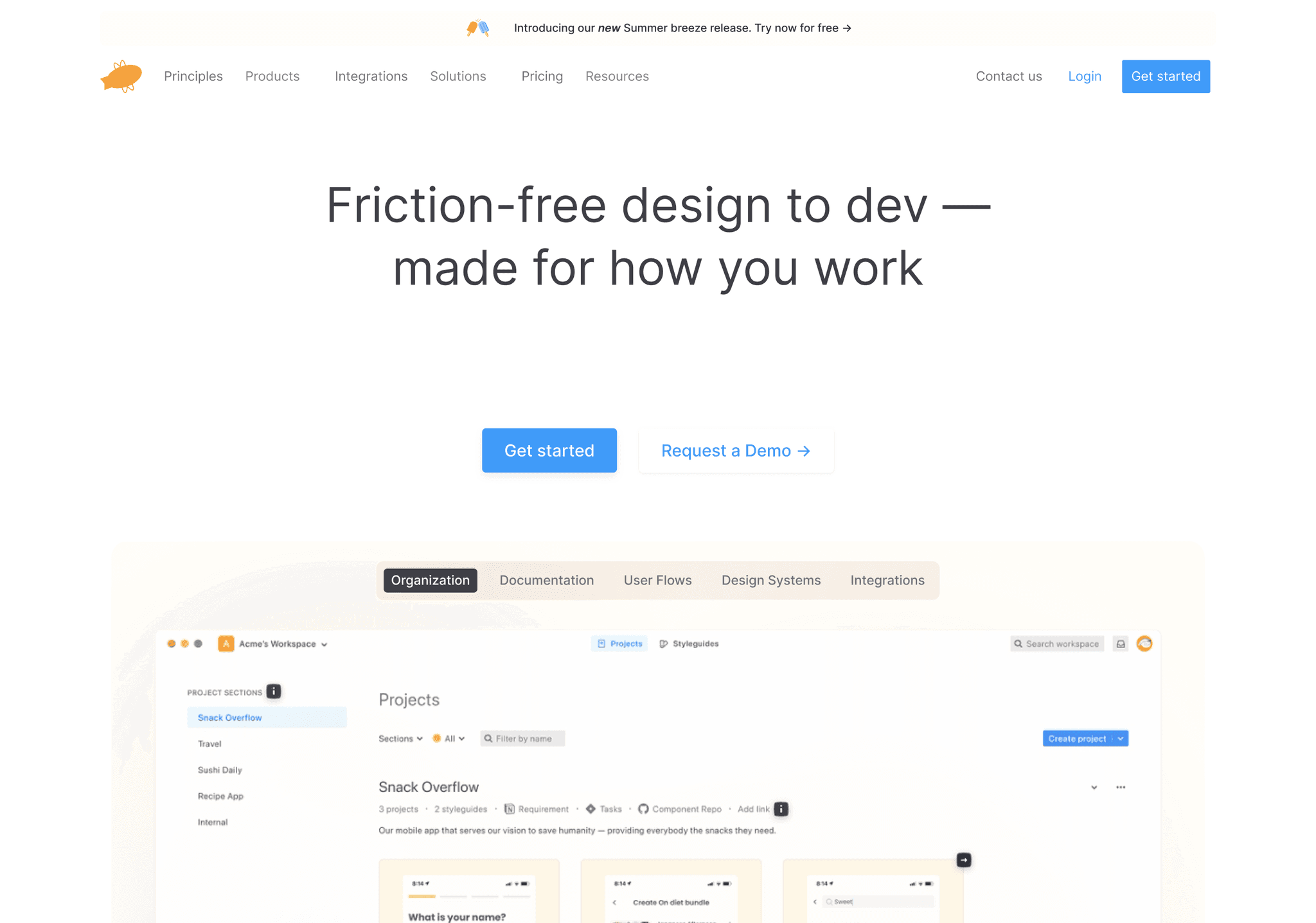
- Keep it simple: Use clear, concise labels and avoid overwhelming users with too many options. As seen in examples like Stripe and Principle, simplicity can lead to a more focused user experience.
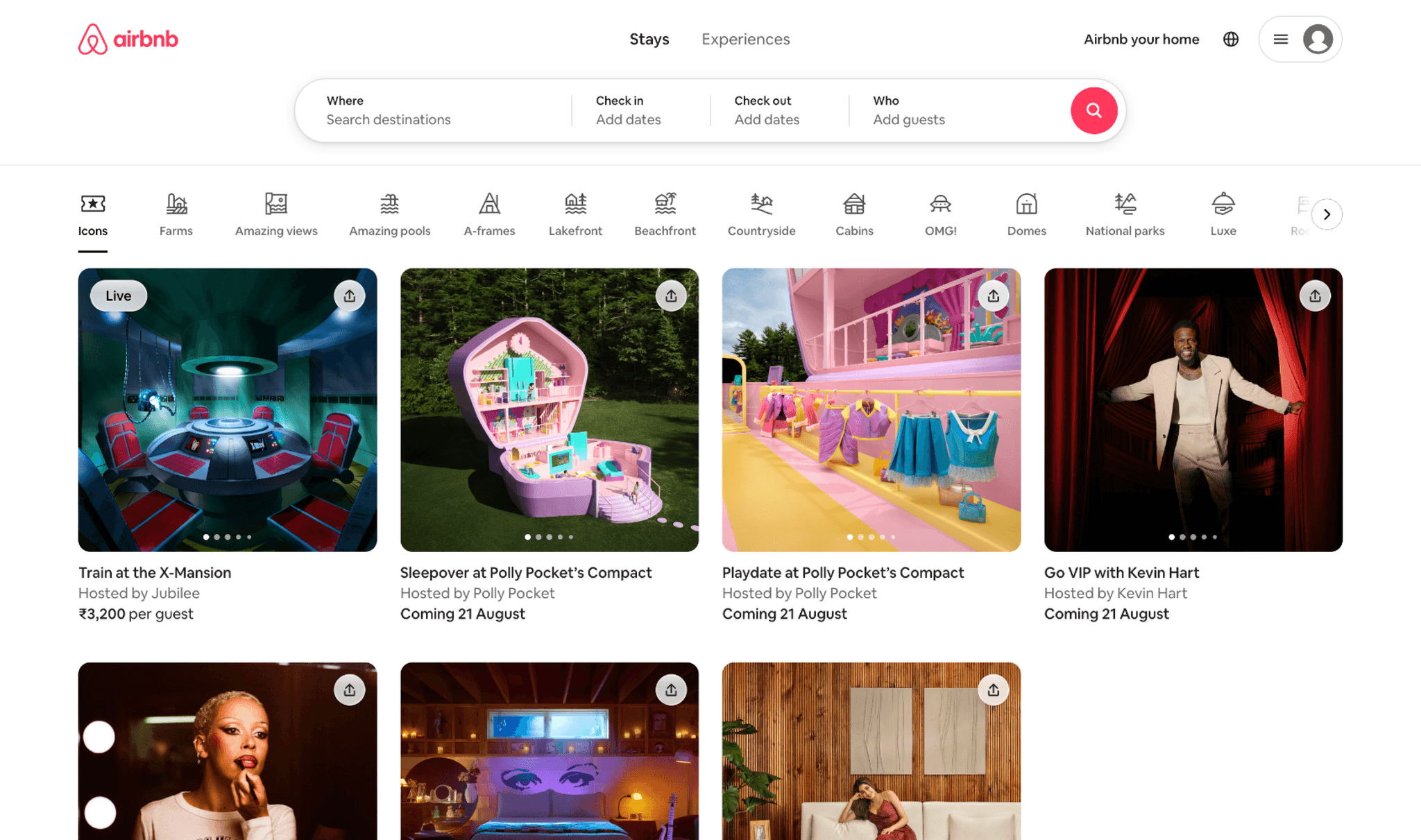
- Prioritize user needs: Organize your navigation based on what your users are looking for most frequently. Airbnb's prominent search bar is a great example of this principle in action.
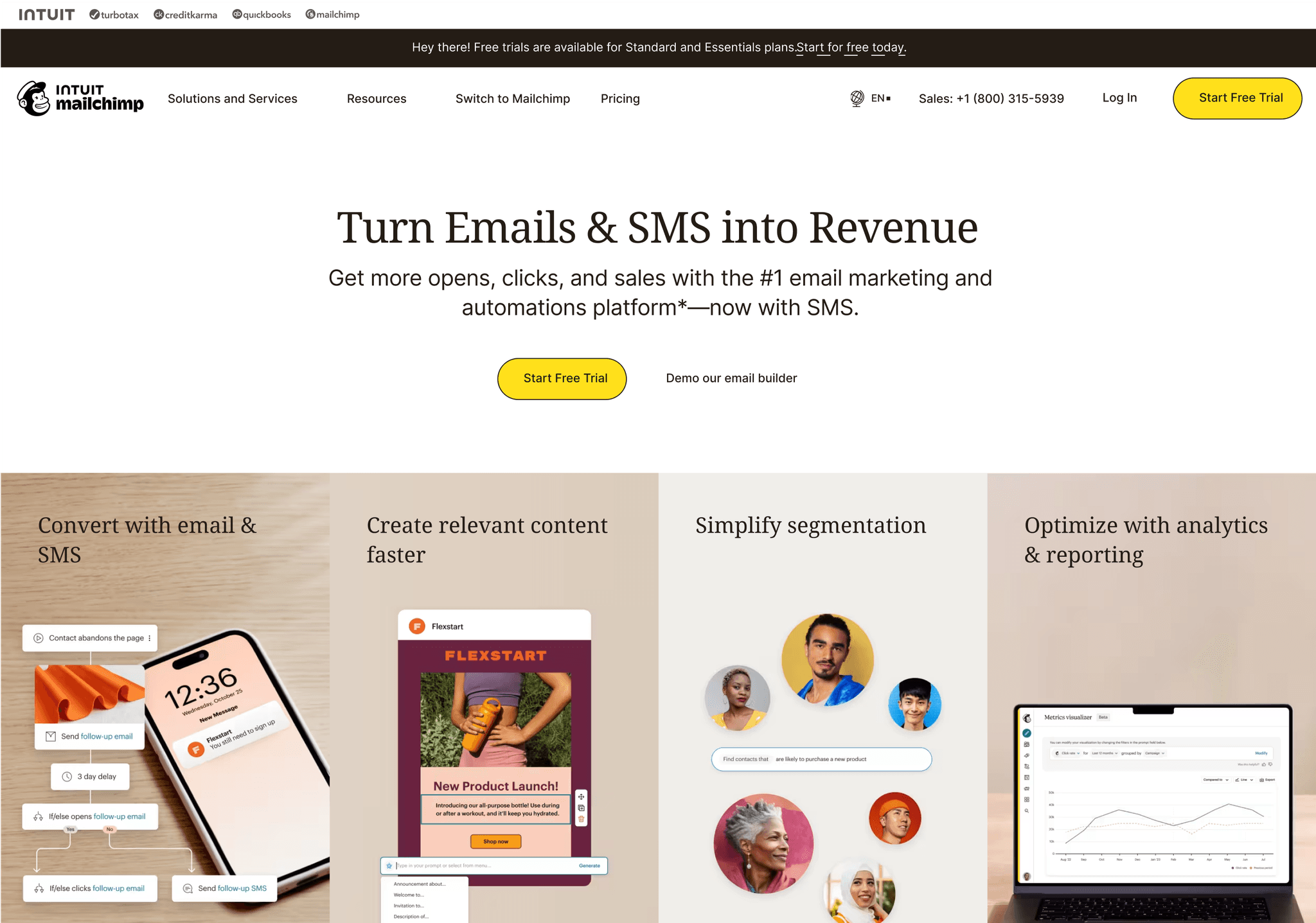
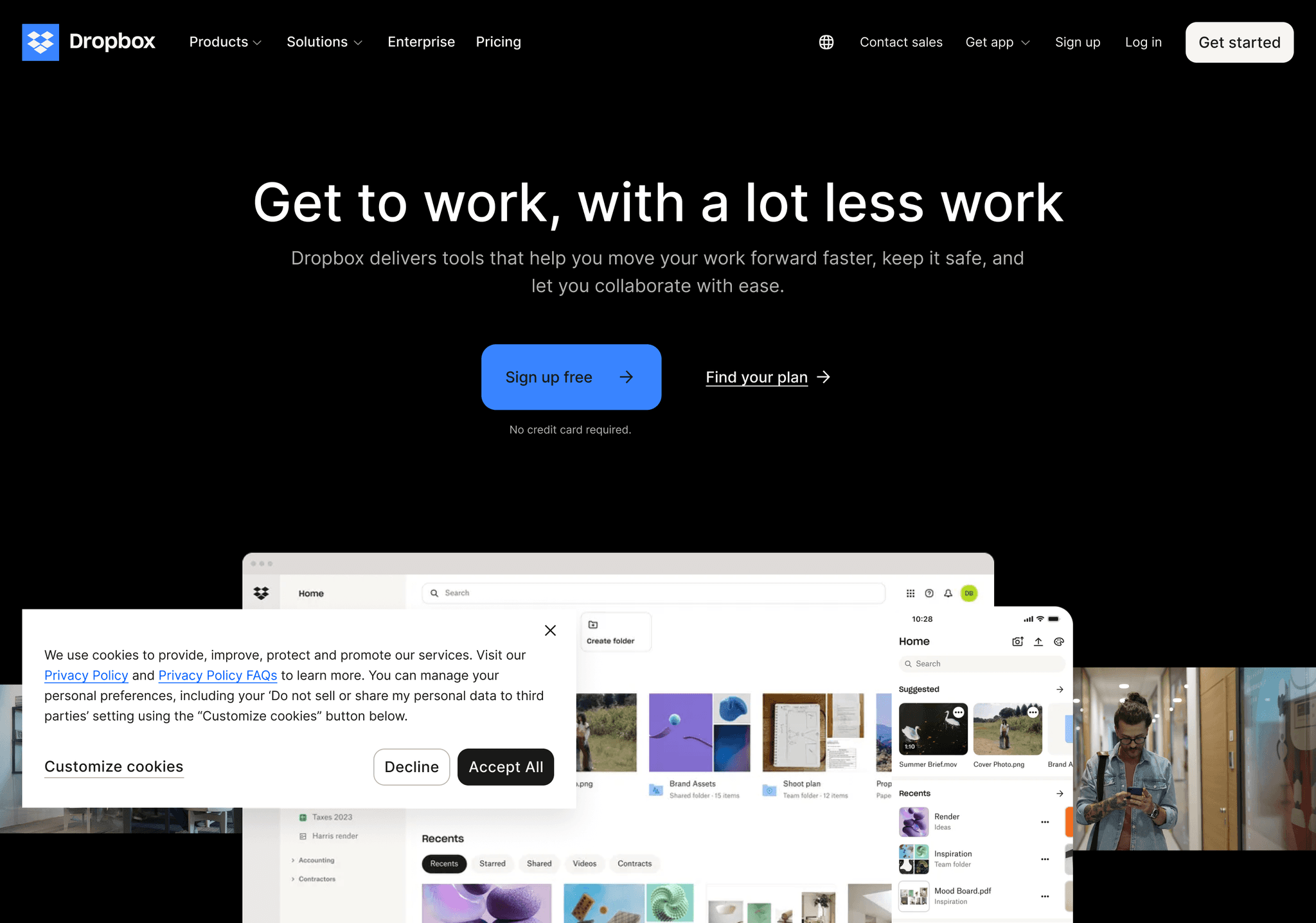
- Maintain consistency: Use a consistent navigation style across all pages of your website. This helps users build a mental model of your site structure and navigate more efficiently, as demonstrated by sites like Mailchimp and Dropbox.
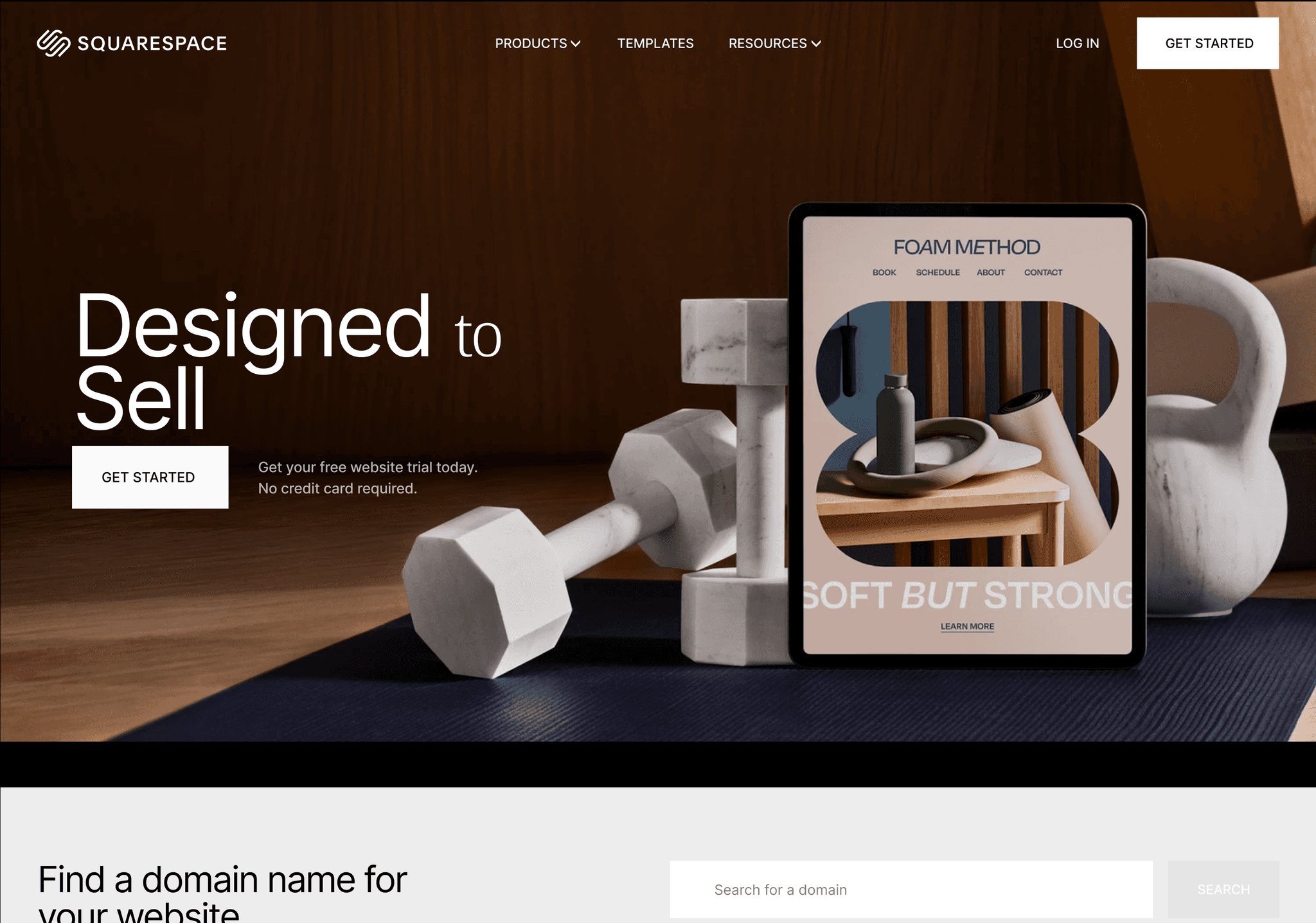
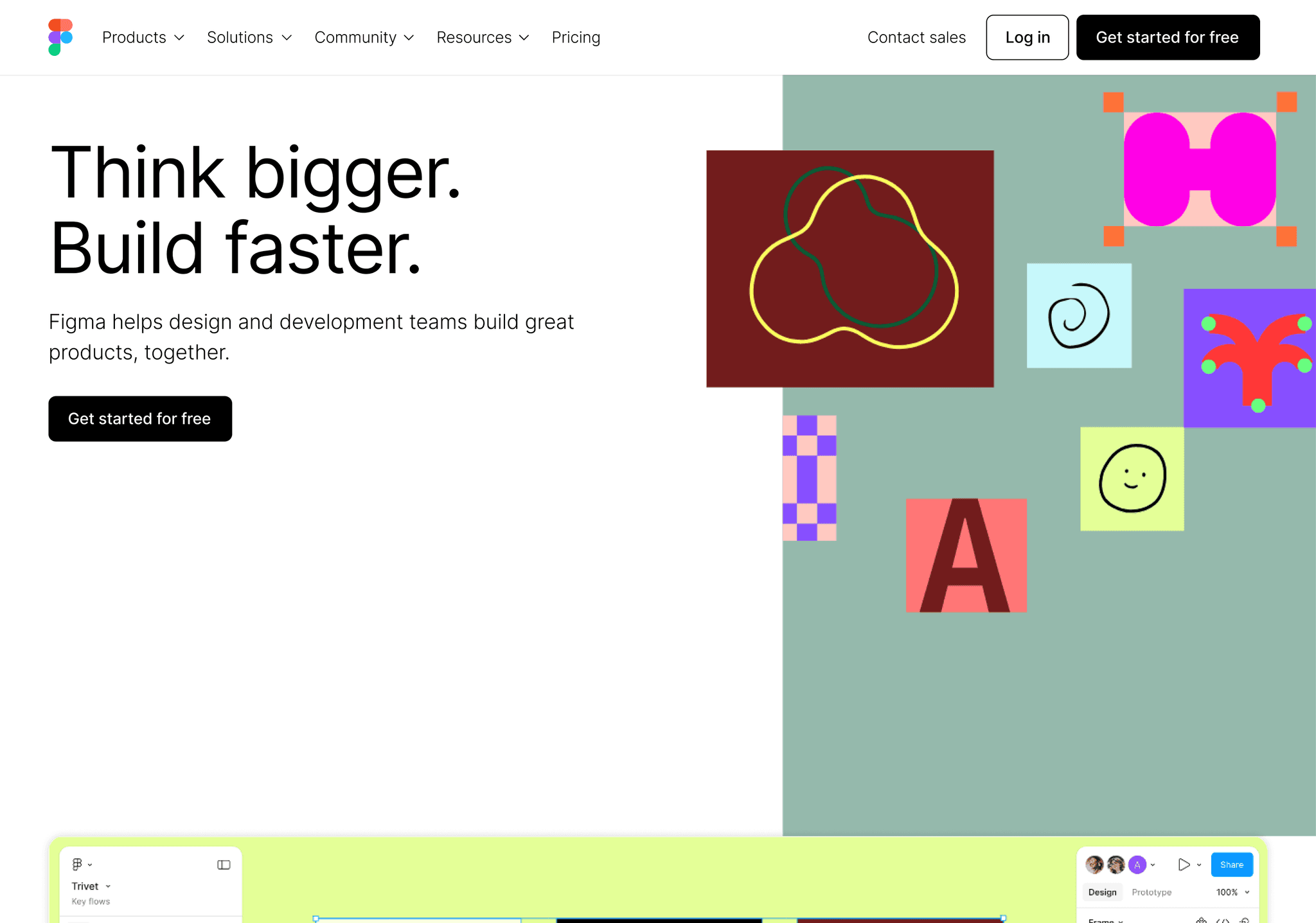
- Implement responsive design: Ensure your navigation works well on all devices, from desktop to mobile. Many of the examples we've seen, such as Squarespace and Figma, adapt their navigation seamlessly for different screen sizes.
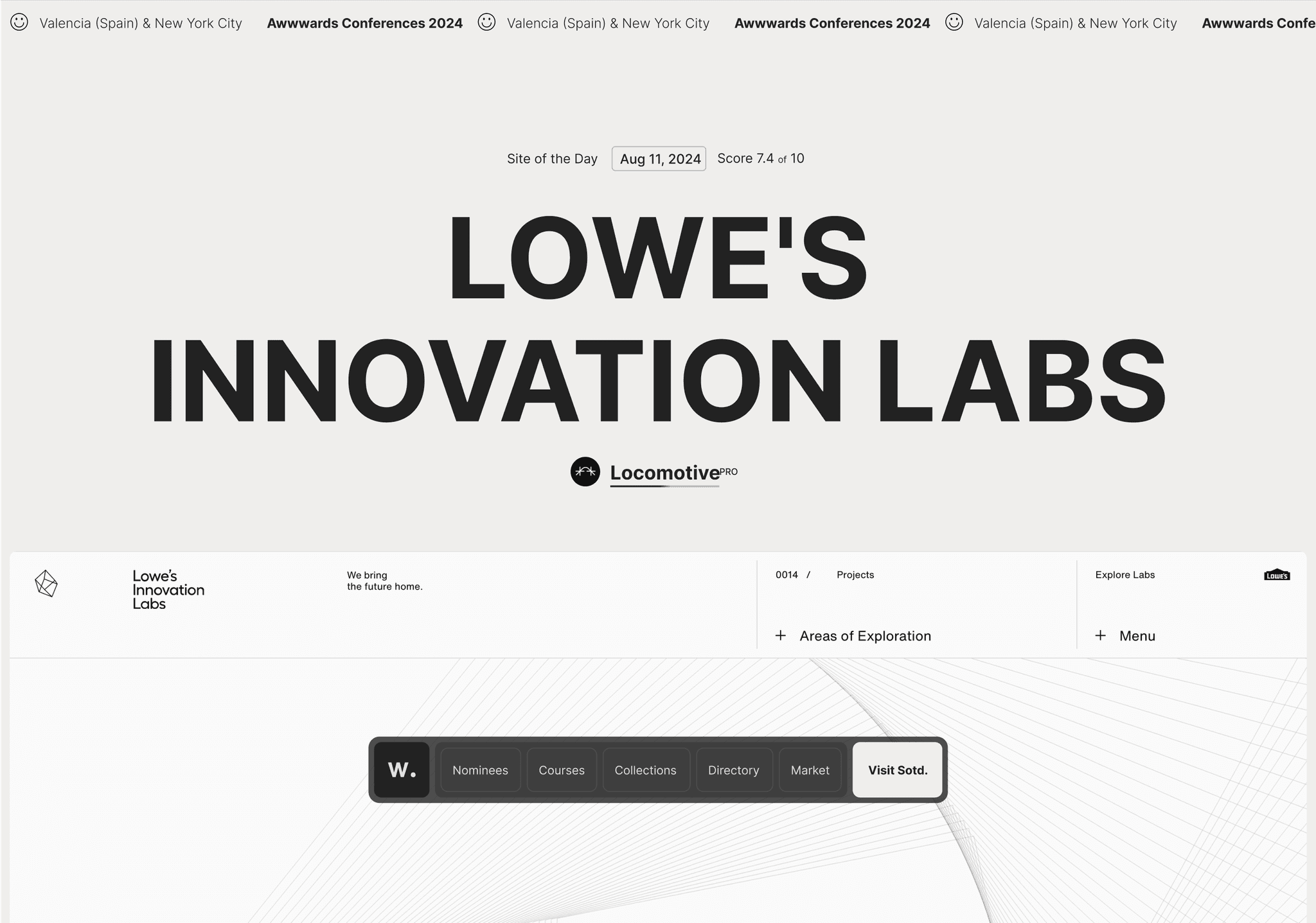
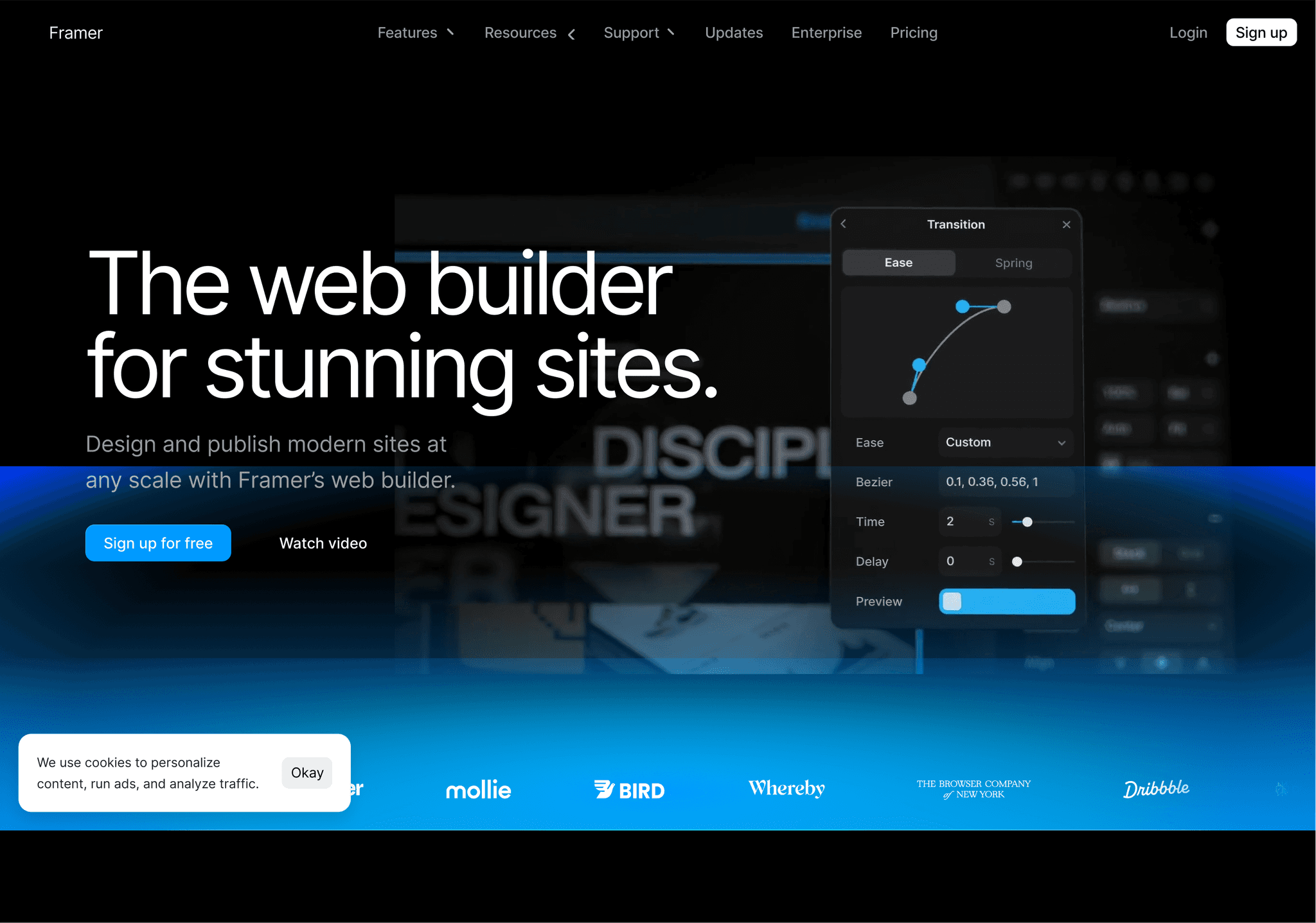
- Use visual cues: Incorporate hover effects, active states, and other visual indicators to guide users. Subtle animations and transitions, as seen in examples like Awwwards and Framer, can significantly enhance the user experience.
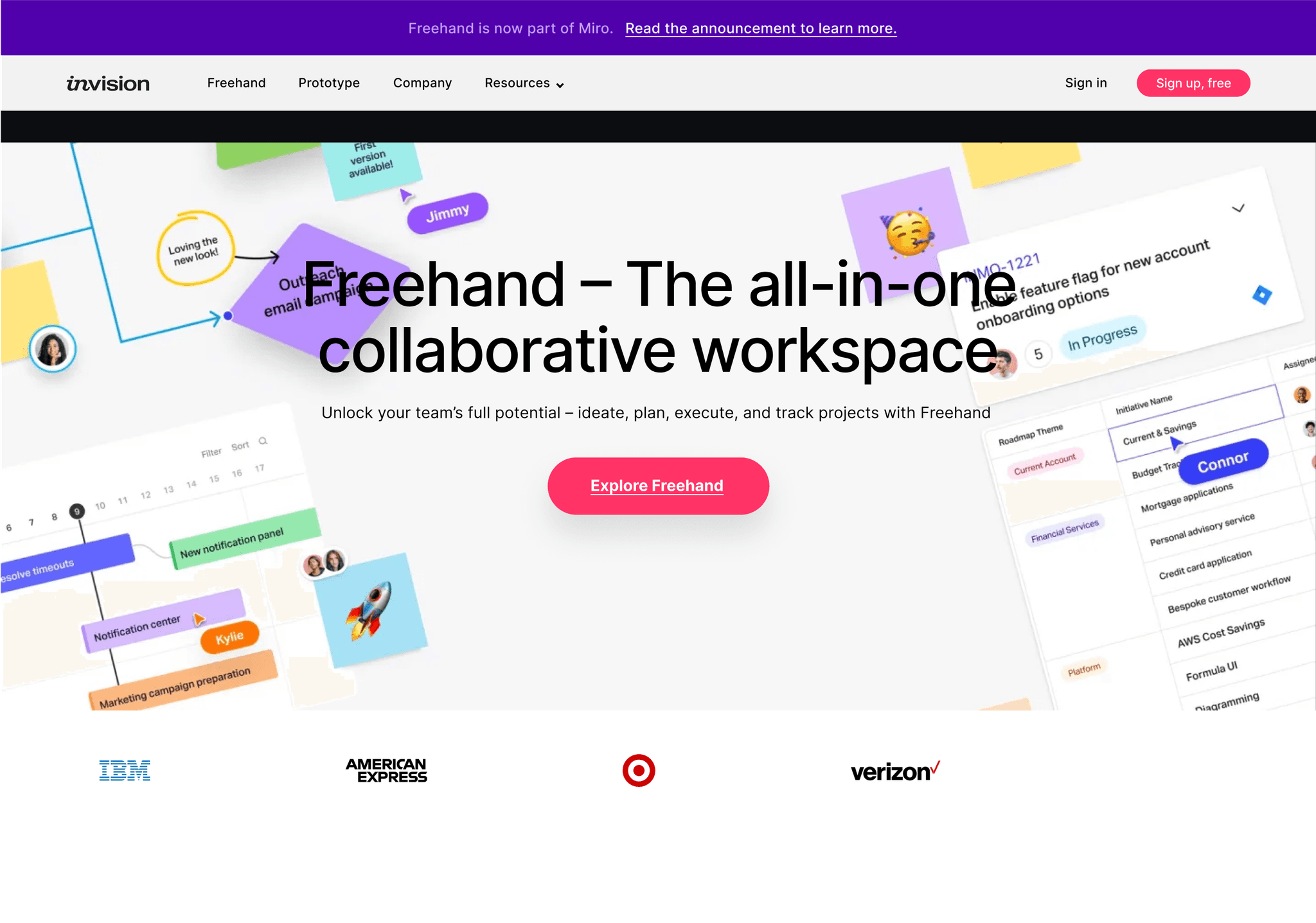
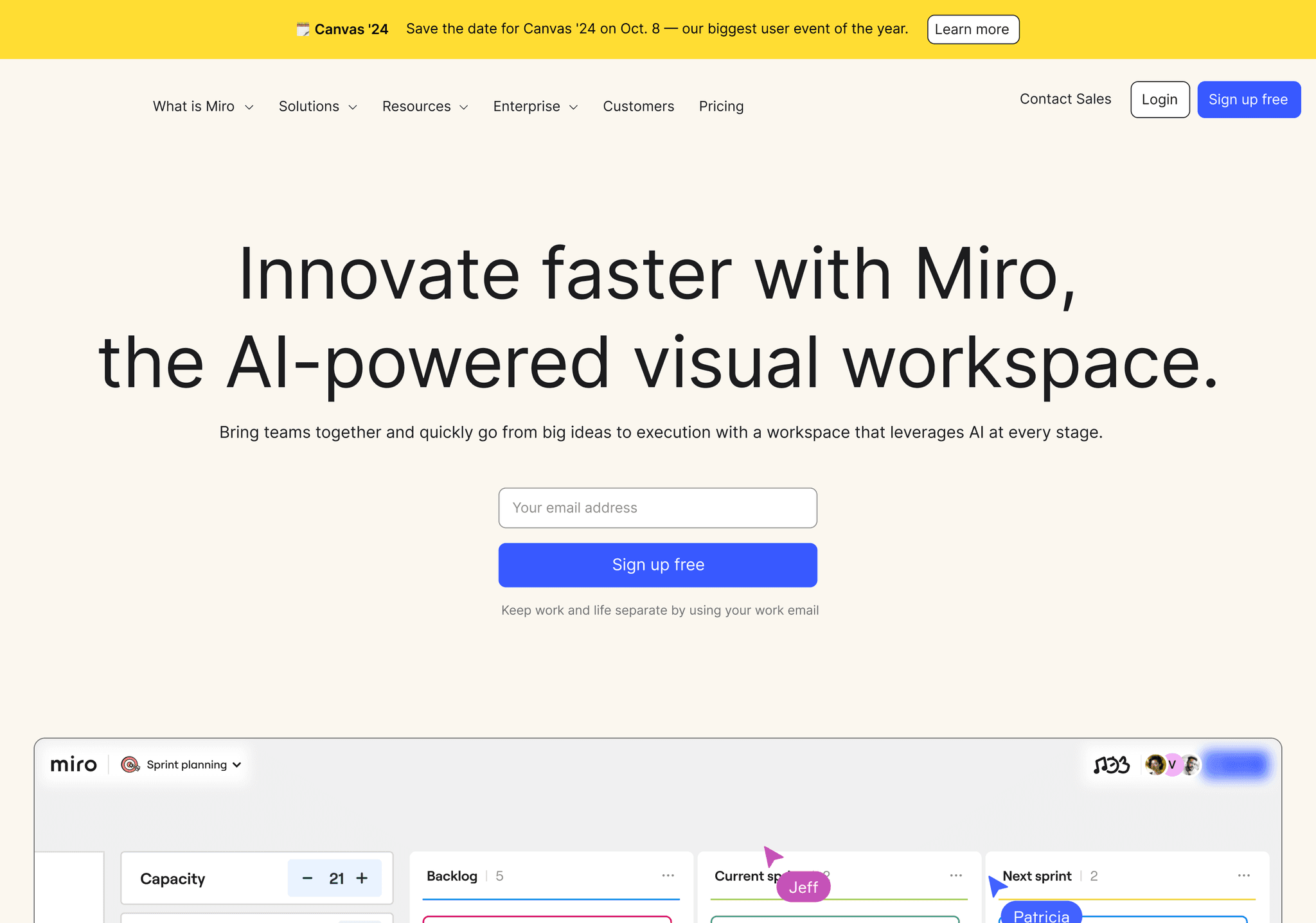
- Provide multiple paths: Offer users different ways to access content, such as through header navigation, footer links, and search functionality. Miro and Adobe XD demonstrate how combining top bar and sidebar navigation can create a more comprehensive system.
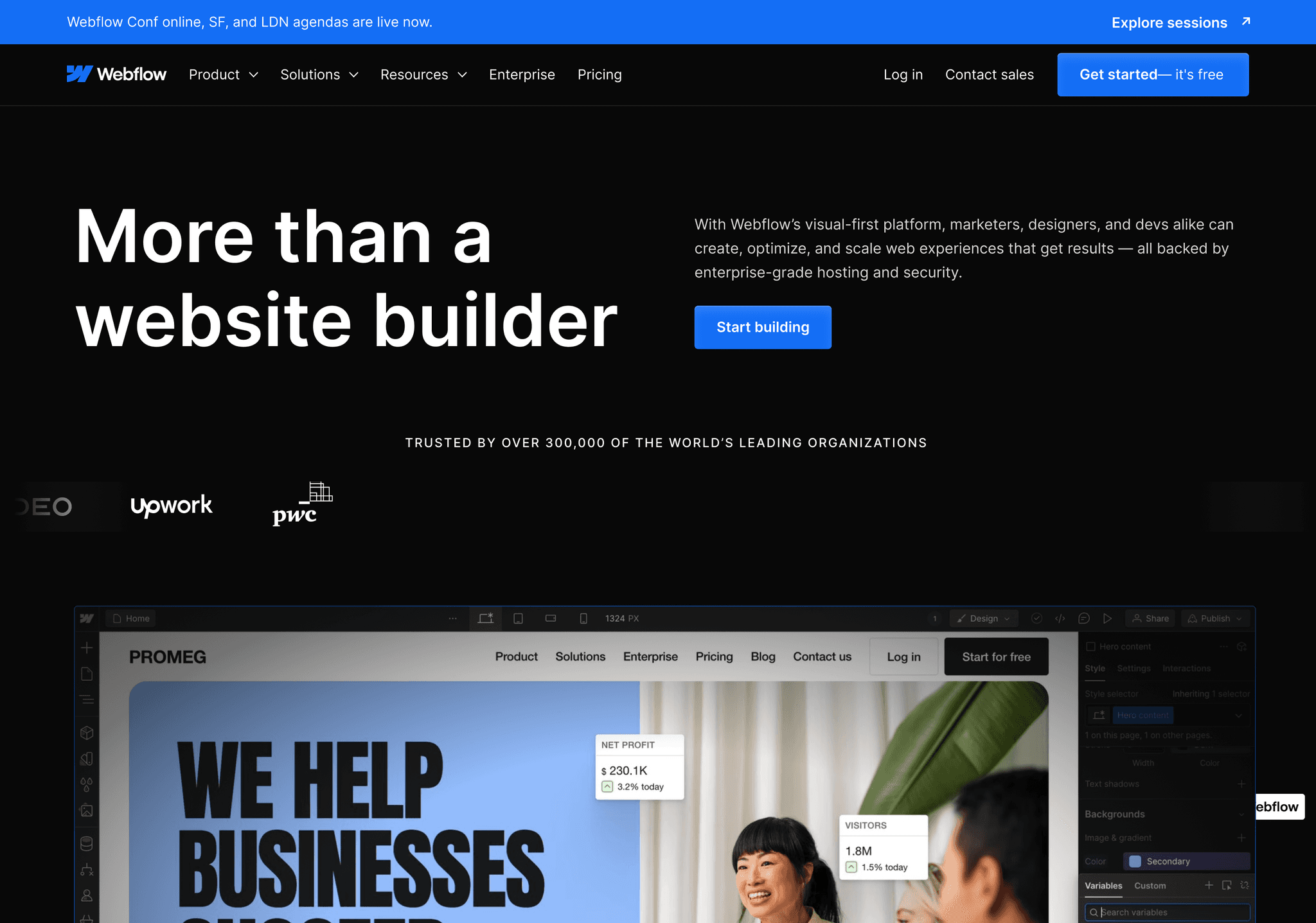
- Use dropdown menus wisely: Implement dropdown or mega menus for subcategories when necessary, but avoid nesting too deeply. Webflow's mega menus are a great example of how to organize a large amount of content without overwhelming users.
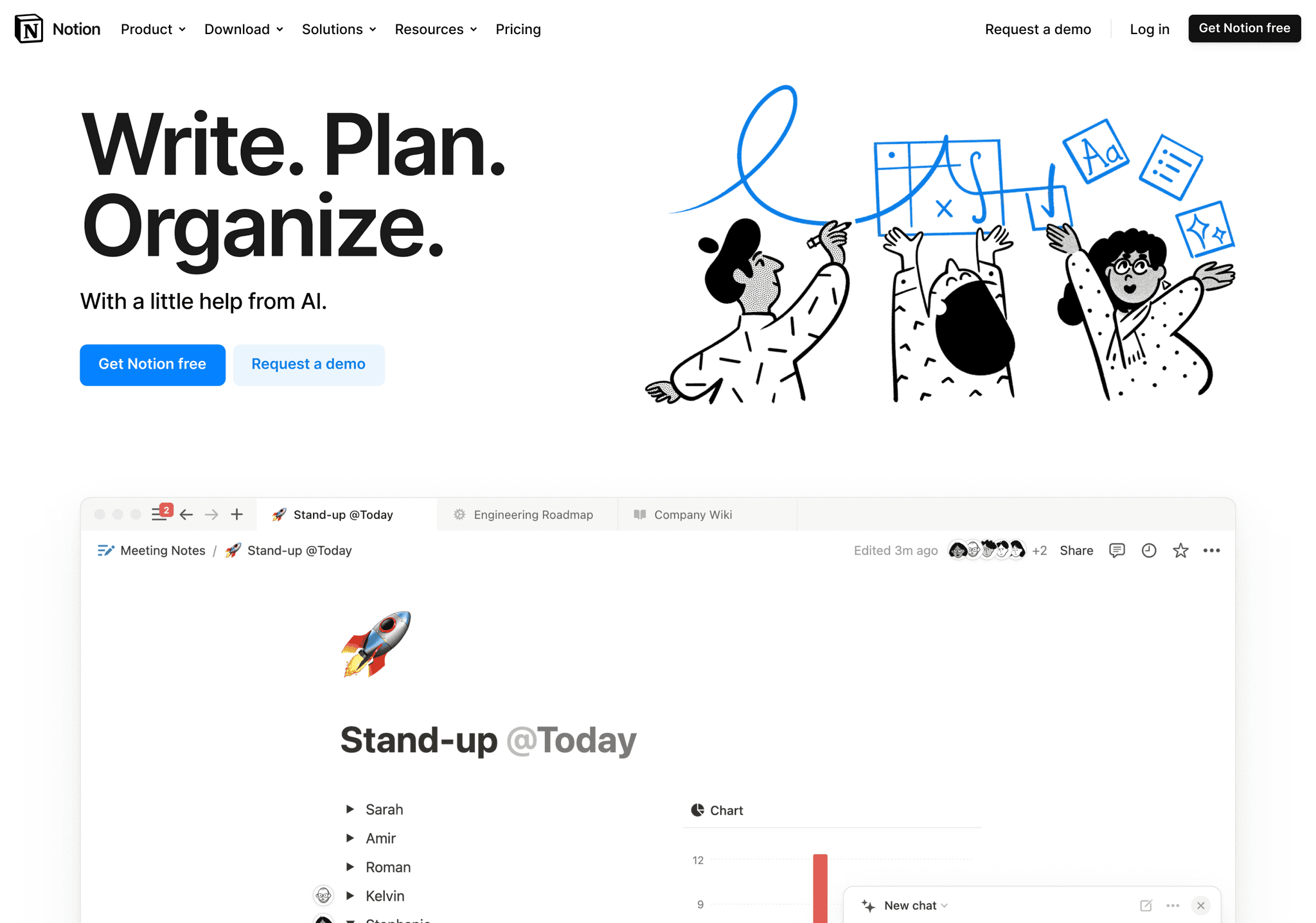
- Incorporate search: Include a search function to help users quickly find specific content. This is especially important for content-rich sites, as demonstrated by Notion's prominent search bar.
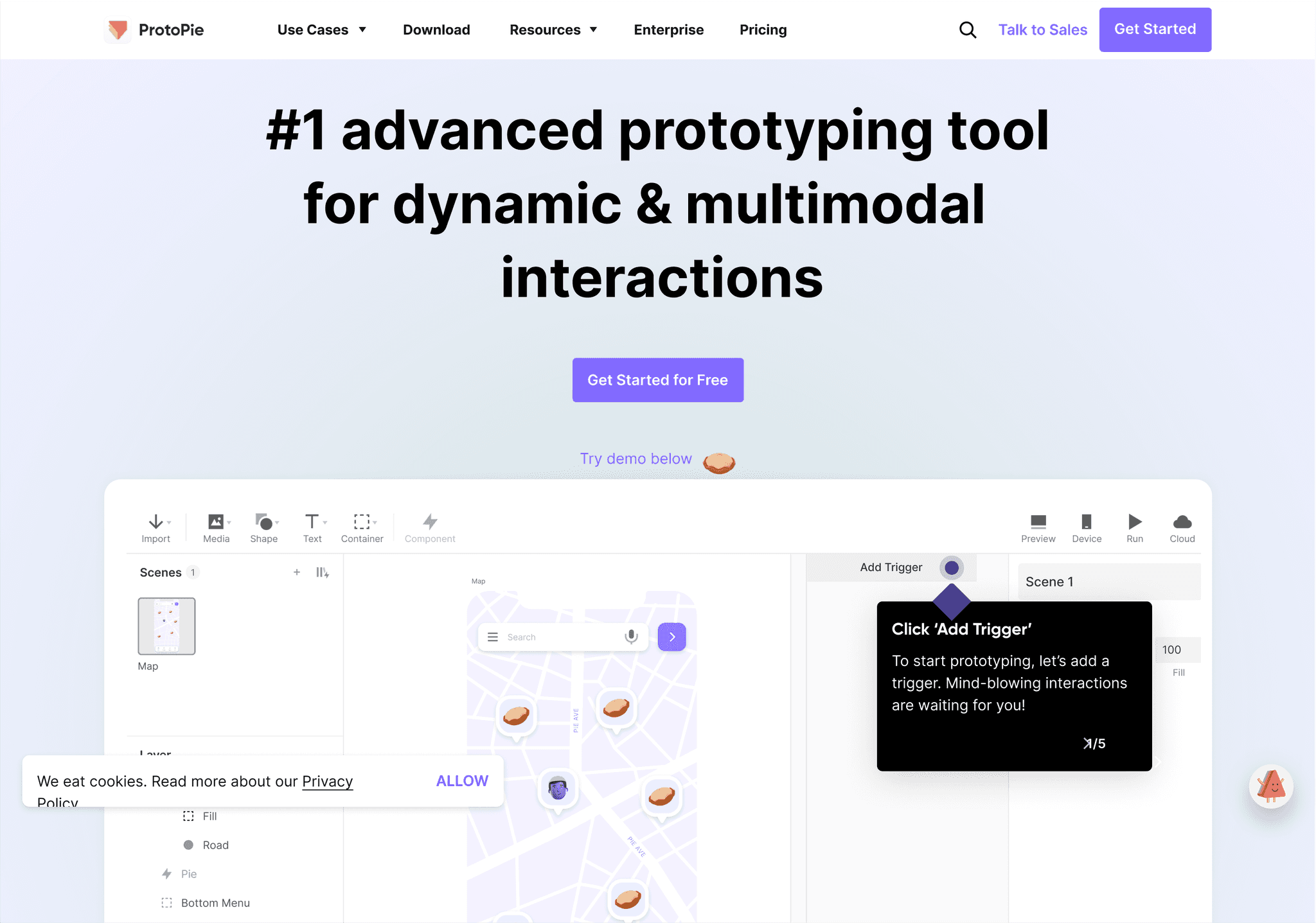
- Consider sticky navigation: Use sticky headers to keep navigation options accessible as users scroll, as seen in examples like Stripe and Protopie.
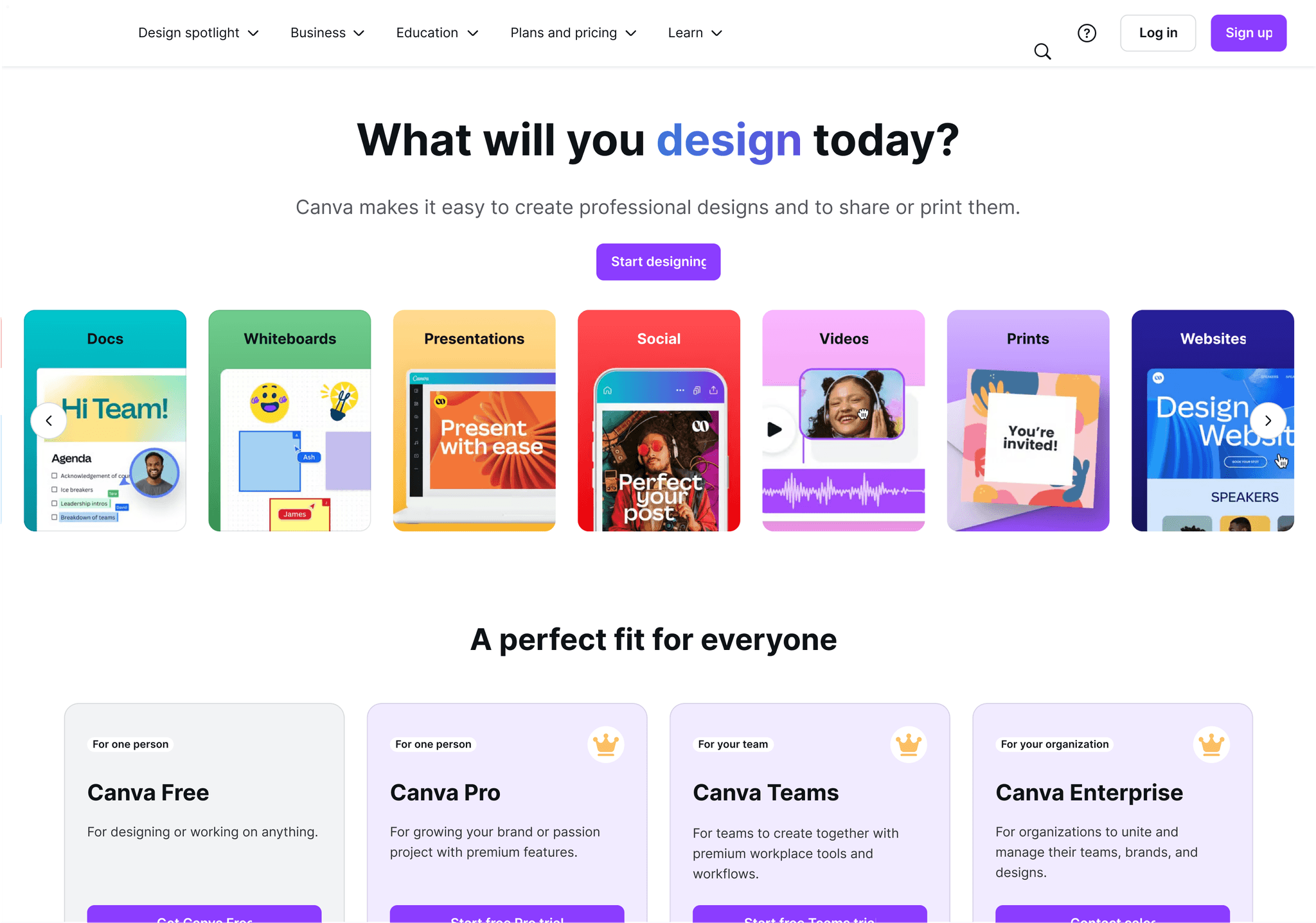
- Test and iterate: Regularly conduct user testing and analyze user behavior to refine your navigation design. While we can't see this process directly in our examples, it's clear that sites like Airbnb and Canva have refined their navigation based on user feedback and behaviour.
By following these best practices and drawing inspiration from the website navigation examples we've explored, you can create navigation systems that are both visually appealing and highly functional.
Conclusion
Effective website navigation is crucial for creating a positive user experience and ensuring the success of your website. By studying these 25 website navigation examples and implementing the best practices we've discussed, you can create intuitive, visually appealing navigation systems that guide users seamlessly through your site.
Remember, great navigation design is an iterative process. Don't be afraid to experiment with different approaches and continuously refine your designs based on user feedback and behavior. Each of the examples we've explored, from the simplicity of Stripe to the comprehensive system of Adobe XD, has likely gone through numerous iterations to reach its current state.
To streamline your design process and quickly implement inspiring navigation designs, consider using tools like the Web to Figma plugin. This powerful tool allows you to convert any website navigation you find inspiring into an editable Figma file component within seconds, saving you time and helping you iterate on your designs more efficiently.
As you work on your own navigation designs, keep in mind the key principles we've discussed:
- Prioritize simplicity and clarity
- Focus on user needs and behavior
- Maintain consistency across your site
- Ensure responsiveness across devices
- Use visual cues to enhance usability
- Provide multiple paths to content
- Use dropdown menus effectively
- Incorporate search functionality
- Consider sticky navigation for improved accessibility
- Continuously test and refine your designs
By staying up-to-date with the latest trends in website navigation examples and continuously refining your approach, you can create navigation systems that not only look great but also provide an exceptional user experience. Remember, effective navigation is the foundation of a successful website, guiding users to the content they need and helping them accomplish their goals with ease.
As you implement these strategies and draw inspiration from the examples we've explored, you'll be well-equipped to create navigation designs that stand out in the competitive digital landscape. Whether you're working on a personal project, a client website, or a large-scale application, the principles and examples we've discussed will help you craft navigation systems that are both beautiful and highly functional.